Every year NORAD builds a web app to help kids track Santa as he delivers presents from his sleigh on Christmas Eve. Every year the Web app gets better and better, has more features and improved functionality. In years past, it’s gotten to the point where the functionality on the website has far surpassed the available functionality of the native apps in the app stores. So this year Santa is breaking the mold and using his web app to build his store applications. Of course to do that, he has chosen Manifoldjs as the tool to build those apps.
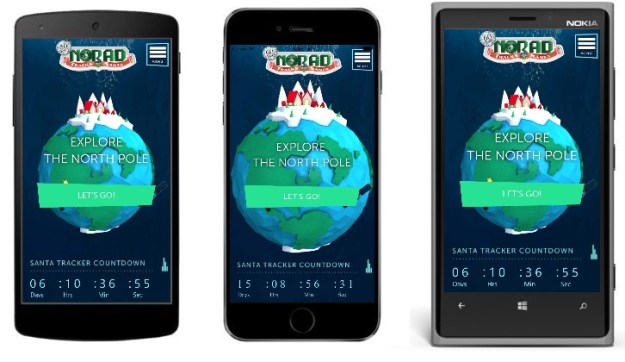
This year the Manifoldjs core team has helped Santa get his apps in into the app stores just in time for Christmas. Apps were delivered to the Windows 10 store, the Android play store and the iOS app store. All based off of the already great NORAD Tracks Santa Web App.
One of the top requested features that users are asking for most from the store apps is the map view of where Santa is along his Christmas Eve trip. The website has had this functionality for a few years and now with the web app approach, the store apps have that same functionality.
Santa is Super Smart
The key to these brilliant apps is the W3C manifest that has been added to the home page of the NORAD Tracks Santa website. This is the basis of the modern web’s “progressive web apps“. While in a browser that supports the manifest, you can get an app like experience from within the browser:

Of course, this manifest includes the key information about the app such as the app name, starting URL, scope, and the images for the icons in tiles that Manifoldjs uses to create this experience inside of store apps. This is what the manifest looks like:
{
"start_url": "http://www.noradsanta.org/",
"short_name": "NORAD Tracks Santa",
"scope":"http://noradsanta.org/",
"icons": [
{
"src": "/images/logo.png",
"sizes": "150x150"
},
{
"src": "/images/storelogo.png",
"sizes": "50x50"
},
{
"src": "/images/Square310x310Logo.png",
"sizes": "310x310"
},
{
"src": "/images/logo44.png",
"sizes": "44x44"
},
{
"src": "/images/logo64.png",
"sizes": "64x64"
},
{
"src": "/images/logo128.png",
"sizes": "128x128"
},
{
"src": "/images/logo512.png",
"sizes": "512x512"
}
],
"splash_screens": [
{
"src": "/images/splashscreen.png",
"sizes": "620x300"
}
],
"theme_color": "#002947"
}
Manifoldjs uses this same info to generate the packages for each of the platforms. This allows web developers to simply build the standard manifest, and allow Manifoldjs generate each store app. After a few tweeks to the app packages to include certifications or pertinent info for the stores (see the next step files in each of the folders generated for you) then, the packages can be uploaded to the store.

Platform Enhancements
For Windows 10, however, we did a little bit of additional work to take advantage of all of the winRT APIs that are available to hosted web apps.
- We made a few ascetic changes, like the color of task bar of the application was changed to match the branding color.
- Next we added support for Cortana. Once the app installed on your device, you can ask Cortana to open the app specifically to the games section, music section, the movie section or other key sections of the app and she will then bring them open directly to that specific section.
- The third feature is a live tile that tells you were Santa is starting on the 23rd This will be updated throughout his ride to show you at a glance where Santa is on his epic journey
In order to add this functionality, we added an additional JavaScript file to the website along with Cortana’s vcd XML file. The JavaScript file uses “feature detection” to test if it’s inside of the Windows 10 hosted web app and then executes the code that handles the above functionality. It tests like so:
These few minor integration points makes an even better experience than the user can get through the browser.
Cross-walk for the Android Win
For the Android app, we chose to use crosswalk for the webview of the applications. The main driver for crosswalk utilization was performance on older devices. By looking at the stats, we noticed a large number of users who already had this app installed ran an older version of the Android operating system. Crosswalk provided a common ground on which to build the application and delivered perf up to 10x faster for some of our users. And for MB to MB, the app is the same size using crosswalk as the native app that this app replaced. Crosswalk is simple take advantage of from within Manifoldjs, simply add the “-c” to your launch parameters:
C:> manifoldjs http://www.noradsanta.org -c
I encourage you to try these apps yourself, they can be downloaded from the following:
- Windows 10 store
- Android play store
- iOS app store
Like Santa, you too can choose the web for your store application and leverage the work you’ve already done on your website to deliver great device applications.
Merry Christmas,
The ManifoldJS Core Team
