Manifoldjs Builds Apps for Your Platform

We’ve been working hard on a brand new version of Manifoldjs over the past few months. It has all the same great functionality you’re use to from Manifoldjs, but now it’s extensible. That means you can add on your own creation platforms to Manifoldjs. Prior to this new version, Manifoldjs generated apps for the following platforms:
- iOS
- Android
- Windows 8
- Windows 10
- FireFox Market Apps
- Chrome Apps
A number of developers and gadget makers approached us, wanting to generate apps for their platform. With the previous build, this was difficult, but now we can help with this request. This new build allows us to support any platform. As with the previous ones, apps are still based on a W3C Web App Manifest
What does it take to add my own platform?
To get an idea of what you need to do to add your platform to Manifold.js, you can take a look inside the npm of any of the existing ones. Each existing platform follows the same structure, our “folds” system. From a high level point of view, your fold needs to contain these few components:
- Any assets that need to be included in your package (such as default icon images, or offline files)
- Validation rules used to make sure your platform manifest is generated properly
- Post generation guidance (directions for developers to submit to stores or listings)
- Manipulation code. This generally consists of three files that work in two different steps
- constants.js: as you would expect, where you keep your constants
- platform.js: a set of override methods that handle the creation of the platform app, these are tasks like moving icons and assets into the generated app folder
- manifest.js: code that converts the W3C manifest into the manifest needed by your platform. These manifests can be JSON or XML, but need to be based on a W3C manifest to ensure compatibility with other manifold.js conversion targets
Once these components are assembled, you’ll add them to a local folder, a git repo or an NPM package, and then add them as a platform to Manifoldjs.
Getting Started with “Bring Your Own Platform”
As an example, let’ use a platform you may not have heard of yet and convert it into a manifoldjs platform. Office Add-ins (formerly known as Office Web Apps) are extensions to the Microsoft Office suite which run in office apps across all the different platforms. There is a marketplace for them and they are all written as web code hosted on your server. In order to start with an Office add-in, we clone the ManifoldJS straw man repo:
https://github.com/manifoldjs/manifoldjs-strawman.git
You’ll see the files we need are already there waiting to be completed. Before we go any further, we’ll want to make this into our own git repo. I’ve already done this, and pushed it to the manifoldjs github:
https://github.com/manifoldjs/manifoldjs-office.git
It’s a good idea to settle on your naming ahead of time so you use the same platform name everywhere. Choose a unique platform name to avoid conflicts with other contributors. As a rule, the last installed platform wins, so if another one has the same name, yours would get overwritten. Here we chose “office”.
Housekeeping
Next, you’ll want to take care of housekeeping files like your package.json, your readme, license and the fun stuff like that. It’s again a good idea to do this up front, and be consistent about your naming.
The Final Manifest
In my scenario, I’m going to end with folder named “office” that contains two files. The first is an icon suitable for pinning to a office app bar, the second is an XML manifest with values pulled from my W3C manifest. My end Manifest should look like this:
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:type="TaskPaneApp">
<Id>9e921eb3-4e8a-83be-a53f-5f5001d6682d</Id>
<Version>1.0</Version>
<ProviderName>Microsoft</ProviderName>
<DefaultLocale>EN-US</DefaultLocale>
<DisplayName DefaultValue="My Cool App"/>
<Description DefaultValue="My Cool App Discription"/>
<IconUrl DefaultValue="defaultIcon.png" />
<Hosts>
<Host Name="Document"/>
<Host Name="Workbook"/>
</Hosts>
<AppDomains>
<AppDomain>https://www.myCoolApp.com/</AppDomain>
</AppDomains>
<DefaultSettings>
<SourceLocation DefaultValue="https://www.myCoolApp.com/"/>
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
Update my Strawman
You’re not limited to any coding convention in any of these files, but the most straight forward way is to read the step by step instructions outlined in the straw man. Here’s what each file contains and means:
- constants.js: you’ll want to add any constants that are referenced across files here. Things like the platform name and version are good to keep in this file.
- manifest.js: Manifest.js is all about performing your conversion from the W3C manifest to the manifest for your platform. In some cases, you’ll be converting the W3C JSON to JSON of another format. Other times you’ll be converting it to XML (as we are in this office example). In some cases you may be configuring data in multiple places. All this and more can all be done inside the manifest.js file.
- platform.js: this file handles much of the housekeeping on your platform. This would be things like copying over files, pulling in the images or even substituting default images when the required image sizes are missing. Follow the inline comments of this file to make sure you have everything covered. If you have a pretty standard implementation, you may not change this file much (or at all).
- validation rules: this folder contains a number of JS files with validation rules that are tested against when you build the platform. Build validation rules for all the necessary steps. For example, the Office app requires a image size 32×32, if that image is missing, the validation rules will throw a warning stating that the default image will be used.
- assets: This will be items you want to use in your new app. Default images, offline content or even manifest templates can be stored here.
- docs: The documentation for submitting an app of your platform and app store goes here. This instruction file will get copied into the root folder of the generated applications.
Adding your platform to Manifoldjs
Once you've build your new platform, you'll want to publish it for others to use. Platforms can be loaded from a local folder, but we recommend distributing via a git repo or npm package instead. Adding your new platform to manifoldjs is quite simple:
manifoldjs platform add myNewPlatformName https://github.com/boyofgreen/myNewPlatformLocation.git
This will add the platform to Manifoldjs, however the code will not be "installed" until the first time the platform is needed, so the next step is to actually build a new app with your platform:
manifoldjs http://www.myNewapp.com -p myNewPlatformName
Just as it does with any other manifoldjs platform, this will pull down the manifest (or generate one if you don't have one) from the website, and build your new platform app. Since we used the "-p" flag in launch, we limited it to only generate apps for this new platform, but if no platform is specified, then manifoldjs will generate apps for every platform you've added.
Building Office Add-ins with Manifoldjs
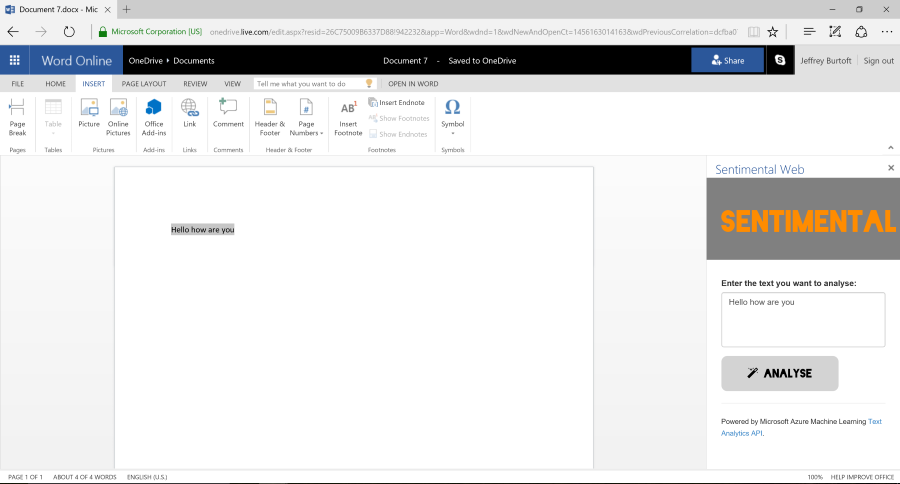
Let's look at a real life example of using Manifoldjs to generate office add-ins. We'll start with a webapp that is built by a friend of mine, and a contributor to Manifoldjs, Martin Kearn. He build a simple web app that's called "Sentimental Web". The app helps you read between the lines of the written word, to see what someone is really feeling. I find it quite useful in communicating with my wife and children who are speaking one thing, but appear to be saying something completely different. Try it yourself:
http://sentimentalweb.azurewebsites.net/
If we use Manifoldjs to build apps from this site today, we'll get apps for Windows 10, Android, iOS, Chrome, Firefox and Windows 8.1, but we'll want to also use Manifoldjs to generate an Office add-in. We'll use our newly created office platform to do this:
Step 1:
If you haven't already install Manifoldjs via npm (you'll need to make sure your on version 0.5.0 or higher)
> npm install manifoldjs -g
Step 2:
Add the office platform, which I’ve already deployed to github
manifoldjs platform add office https://github.com/boyofgreen/manifoldjs-office.git
Step 3:
Generate apps just as you normally do with Manifoldjs
manifoldjs http://sentimentalweb.azurewebsites.net/
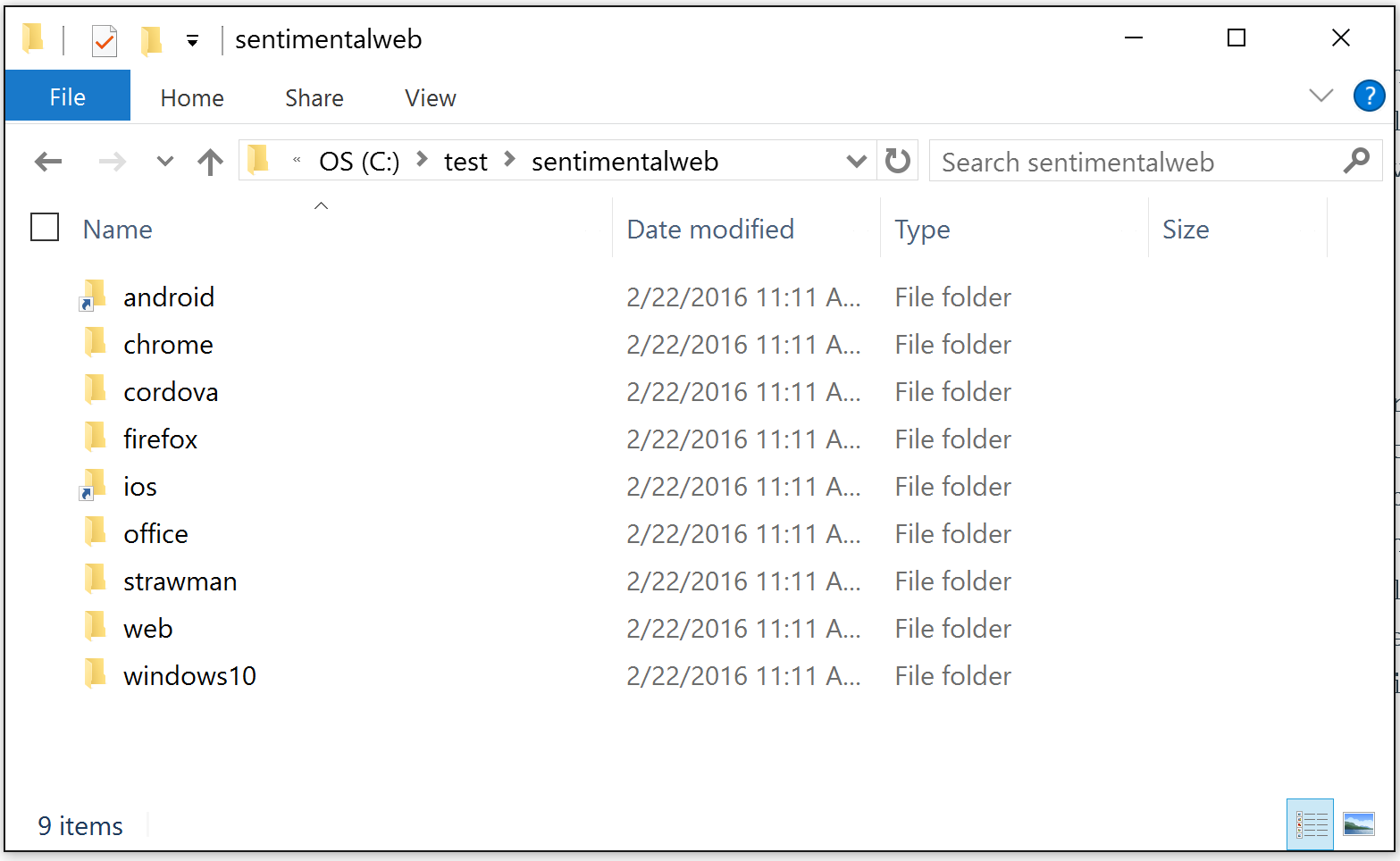
If you crack open your apps folder, you'll see a folder for each of the base apps, plus a new one for office, which contains the new manifest for office add-ins:

I can now pull that manifest in, and test it directly on the office web apps, simply follow the instructions in the documentation generated with your office add-in.

If you would like to try this fantastic app in your office install, download it from the office add-in store here:
https://store.office.com/sentimental-WA104379510.aspx
Go Forth and Build More Apps
With the new "bring your own platform" feature of Manifoldjs, you can now take your web app even further. Have a platform that you build for, but isn't included in Manifoldjs? Build a platform, and tell us about it. Get started today with the Manifoldjs platform strawman, and look at our other platforms for inspiration. We're excited to see where the community will take us next!