Adding to the “fold” of Manifoldjs & Plugging-in to Vorlon.js
You may not be familiar with Manifoldjs. It’s a tool that generates platform apps (like iOS, Android and Windows 10) from your web app. With version 0.5.0 of Manifoldjs we’re excited to enable new platforms with our “Bring Your Own Platform” model. Our first new platform is Office Add-ins. Office Add-ins fit in perfectly with other Manifoldjs platforms because these add-ins are all written in HTML and live on your web server, just like your web site does today.
While we, at Manifoldjs, were busy building our new platform, our friends at Vorlon.js (our favorite cross-browser debugging tool) were building a new plugin that enables debugging Office Add-ins. This is a much needed tool. Today, Office runs on many different platforms (windows, iOS, Android, web) and the add-ins need to work seamlessly across all of the platforms. In addition, Office Add-ins have access to a whole slew of cool APIs that you don’t get in a browser. It’s a perfect testing storm. Until today, there hasn’t been a good tool for testing all these scenarios together.
Building the Web App
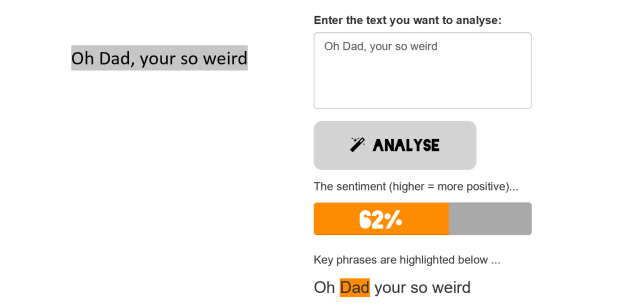
Manifoldjs builds platform apps from your web app, so you need to start with a quality web app. In this case we’ll start with an app that is built by a friend of mine, and a contributor to Manifoldjs, Martin Kearn. Martin has build a utility web app that’s called “Sentimental Web”. The app helps you read between the lines of the written word, to see what someone is really feeling. I find it quite useful when trying to understand what my pre-teen daughter is saying to me. I keep this tool on my phone, so when I don’t understand what she is saying, I can still tell if it is nice or not. Try it yourself:
http://sentimentalweb.azurewebsites.net/
In addition to the typical web site, sentimental web also has a new W3C manifest attached to it. This is the manifest that Manifoldjs uses to generate the apps. If your site doesn’t have one, don’t worry, Manifoldjs will generate one for you.
{
"start_url": "https://sentimentalweb.azurewebsites.net/",
"short_name": "Sentimental",
"icons": [
{
"src": "/images/WindowsApplicationImages-sentimental-wide/logo.scale-180.png",
"sizes": "270x270"
},
{
"src": "/images/WindowsApplicationImages-sentimental-wide/logo.scale-140.png",
"sizes": "210x210"
},
{
"src": "/images/WindowsApplicationImages-sentimental-wide/logo.scale-100.png",
"sizes": "150x150"
},
{
"src": "/images/WindowsApplicationImages-sentimental-wide/smalllogo.scale-180.png",
"sizes": "54x54"
},
{
"src": "/images/WindowsApplicationImages-sentimental-wide/smalllogo.scale-140.png",
"sizes": "42x42"
},
{
"src": "/images/WindowsApplicationImages-sentimental-wide/smalllogo.scale-100.png",
"sizes": "30x30"
},
{
"src": "/images/WindowsApplicationImages-sentimental-wide/Square70x70Logo.scale-180.png",
"sizes": "126x126"
},
{
"src": "/images/WindowsApplicationImages-sentimental-wide/Square70x70Logo.scale-140.png",
"sizes": "98x98"
},
{
"src": "/images/WindowsApplicationImages-sentimental-wide/Square70x70Logo.scale-100.png",
"sizes": "70x70"
},
{
"src": "/images/WindowsApplicationImages-sentimental-wide/splashscreen.scale-180.png",
"sizes": "1116x540"
},
{
"src": "/images/WindowsApplicationImages-sentimental-wide/splashscreen.scale-140.png",
"sizes": "868x420"
},
{
"src": "/images/WindowsApplicationImages-sentimental-wide/splashscreen.scale-100.png",
"sizes": "620x300"
}
],
"display": "fullscreen",
"orientation": "any",
"scope": "https://sentimentalweb.azurewebsites.net/",
"name": "Sentimental"
}
Building the Office Add-ins
Office Add-ins (formerly known as Office Web Apps) are extensions to the Microsoft Office suite which run in office apps across all the different platforms. There is a marketplace for them and they are all written as web code hosted on your server. We’re going to use Manifoldjs to build this Add-in, so we’ll want to start by opening up a node.js command window (or terminal window on a Mac) and install manifoldjs
> nmp install manifoldjs -g
This installs Manifoldjs with our base platforms:
– iOS
– Android
– Windows 8
– Windows 10
– FireFox Market Apps
– Chrome Apps
– Web
we’re going to add Office Add-ins to this list by adding it as a platform. Back in our command window, we’ll type:
> manifoldjs platform add office manifoldjs-office
what we are actually doing, is adding the office platform with “office” being the name of the platform and “manifoldjs-office” being the npm package name where the code is located. We haven’t actually installed the platform yet, that will happen the first time we generate an app:
> manifoldjs https://sentimentalweb.azurewebsites.net/
This will generate all the installed platforms, including the Office Add-ins

If we want to only generate the office add-in, define the platform when you run manifoldjs
> manifoldjs https://sentimentalweb.azurewebsites.net/ -p office
If you open up that “office” directory Manifoldjs has generated for you, you’ll see an XML manifest (generated from your W3C manifest) that looks something like this:
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:type="TaskPaneApp">
<Id>9e921eb3-4e8a-83be-a53f-5f5001d6682d</Id>
<Version>1.0</Version>
<ProviderName>Microsoft</ProviderName>
<DefaultLocale>EN-US</DefaultLocale>
<DisplayName DefaultValue="My Cool App"/>
<Description DefaultValue="My Cool App Discription"/>
<IconUrl DefaultValue="defaultIcon.png" />
<Hosts>
<Host Name="Document"/>
<Host Name="Workbook"/>
</Hosts>
<AppDomains>
<AppDomain>https://sentimentalweb.azurewebsites.net/</AppDomain>
</AppDomains>
<DefaultSettings>
<SourceLocation DefaultValue="https://sentimentalweb.azurewebsites.net/"/>
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
I can now pull that manifest in, and test it directly on the Office Web Apps. Follow the instructions in the documentation generated with your Office Add-in.

Debugging my Office add-in with Vorlon.js
Vorlon.js is used by many developers as a debugging tool for web sites. The best part about vorlon.js is that it runs in every environment that your code runs in. That means it runs the same way in a browser as it does in a Android App, or in this case, inside an Office Add-in. You’ll start by installing the vorlon.js dev branch:
> git clone https://github.com/MicrosoftDX/Vorlonjs.git
> git checkout dev
> npm install
You’ll want to follow the more detailed instructions provided by Sebastien Pertus on his blog about the release.
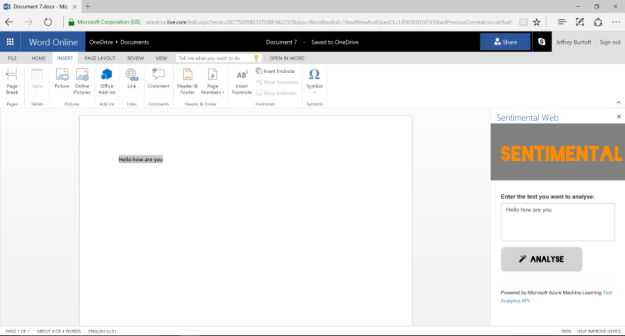
Going back to our web app, Sentimental Web uses a few of the available Office APIs to improve the user experience from inside of Office. Every time you highlight any text in your Office app, it copies it into your tool and analyzes it:

This special Office API only executes when it’s in the Office app. To add this feature, Martin has done two things. First he’s adding the office.js file to his web app. Second is he has added a bit of additional code:
(function () {
"use strict";
// The initialize function must be run each time a new page is loaded
Office.initialize = function (reason) {
$(document).ready(function () {
app.initialize();
Office.context.document.addHandlerAsync(Office.EventType.DocumentSelectionChanged, getDataFromSelection);
});
};
// Reads data from current document selection and displays a notification
function getDataFromSelection() {
Office.context.document.getSelectedDataAsync(Office.CoercionType.Text,
function (result) {
if (result.status === Office.AsyncResultStatus.Succeeded) {
document.getElementById('inputText').value = result.value;
} else {
app.showNotification('Error:', result.error.message);
}
}
);
}
})();
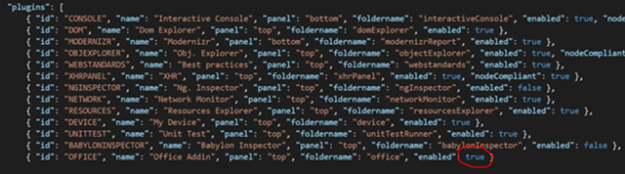
Since this is an Office only API, Vorlon.js has added a new plugin that can be installed on your Vorlon.js server that understands these APIs, and helps debug them. Again going back to Seb’s blog post, we’ll update our server config file, /Vorlon/Server/config.json to include the office plugin.

Vorlon.js enabled you to debug you entire add-in, including the Office add-in APIs that are only available while your inside the add-in. Since Office runs on a number of different platforms, Vorlon.js becomes a key tool for debugging across all the different Office platforms simultaneously.
Try it Yourself
If your great web app would bring benefit to Office users, give this combo a try. Manifoldjs, can build the add-in along side of your other apps, and Vorlon.js helps you debug all those platforms together. It doesn’t stop there; branch into other platforms with Manifoldjs’ Bring Your Own Platform, and keep Debugging with Vorlon.js.
If you would like to try this fantastic app in your Office install, download it from the Office add-in store here:
https://store.office.com/sentimental-WA104379510.aspx